じゃじゃーん! こうやって正方形にCropしてください。 最初に添付した画像でフェザー20と0を比較してみましたが。 好きなように数値を変えたりしながら一つずつやってみるのがもっと役に立つと思います 🙂
.jpg?type=w800)
これから好きなところに行ってイメージカットをしてあげます。 庭園を作るためには「Shift+ドラッグ」を してくださればうんち~そうやって選択することができます。

今回は画像を丸く切る方法について見ていきましょう! これもやっぱりブログのサムネイルを見ると、丸く切る方がたくさんいるじゃないですか。 それで一度整理してみました! オリジナル画像で使いたい部分を丸く切るのはもちろん、端を柔らかくしたり、ぴったりと落としたりすることもできます。 すぐに「フェザー」を設定してください。

少しずつやってみます。 英語バージョンの方もかなりいると思いますが、インターフェースの位置は同じで難しくない単語なので、よくついてくると信じています!

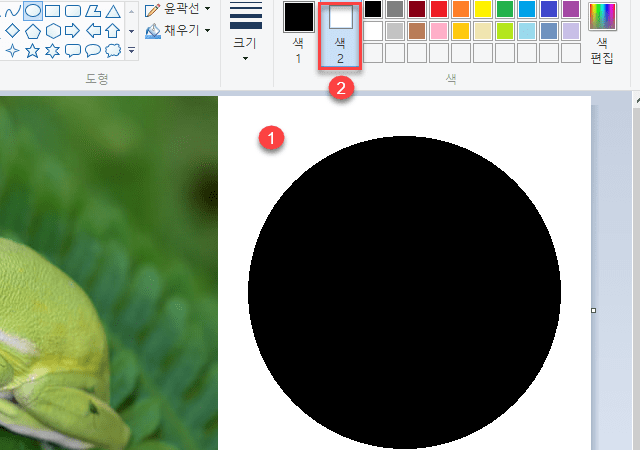
3. フォトショップの写真を丸く切る
.jpg?type=w800)
画像を選択し、そのまま “選択-反転” に進みます。 反転:shift+ctrl+i

ここに入ってください。
新しいウィンドウが表示されたら、内容を白に選択、確認ボタンを押していただければ簡単に終わります。

一番最初にしなければならないことは、イメージを丸くして、イメージを選択しなければなりませんよね? 円形選択輪郭ツールに変えて、端を柔らかくしたい場合はフェザー20、ぴったりと落としたい場合は0に設定してください。 10はあまり目立たないので、ポスティングする時にわざと20にしました。 数値を調節して好きなように指定すればいいと思います。
そしておそらく英語バージョンではfillになっていると思いますが。 칠(Fill)): Shift+F5